什么是加速移动页面(AMP)以及它们如何影响您的SEO?
随着网络的不断发展,谷歌特别表明它确实打算突破极限。特别是在振兴Google AMP页面的移动用户体验方面。那么,什么是AMP?它们在搜索中的意义是什么?为什么要使用Google AMP页面?我应该使用加速的移动页面吗?您应该如何准备呢?
话虽如此,到目前为止,您可能已经完全了解Google AMP页面-“加速的移动页面(AMP)”-一种更雄辩的方法,可以在移动设备上快速提供内容。
在此博客中,我们 为您列出了Google AMP页面和AMP SEO 2018上的所有重要细节 。
Google加速的移动页面确实是一次发展,可以对AMP网站的自然可见度产生重大影响。
这使其成为至关重要的排名因素。
好吧,在我们深入探讨其对您的SEO的影响之前,让我们首先了解AMP的确切含义以及AMP页面SEO的意义。
什么是加速移动页面(AMP)?
加速的移动页面-AMP的简称-本质上讲,它是一个框架,可将网页快速简洁地提供给移动设备,并使用较少的资源。
从技术上讲,AMP Google是一种非常轻便的HTML页面,主要设计快速加载的页面。
此外,这是Twitter和Google的一个项目,旨在创建极其快速的移动页面。
AMP站点的框架由以下三个基本组件组成,它们一起运行以提供加速的移动页面-AMP HTML,AMP JavaScript和内容交付网络。现在让我们看看它们分别是什么:
- AMP HTML –这是附加到特定HTML标签的代码标记。这样可以帮助快速识别文本或图像等元素。这使得可以无缝地整理此类信息并将其迅速呈现在移动设备上。
- JavaScript –这涉及异步JavaSript,从而防止JavaScript延迟页面加载。
- 内容交付网络(CDN)–尽管CDN是AMP的可选组件,但绝对值得推荐。这是因为使用CDN将加快内容向移动设备的传递。现在,这减少了页面加载所花费的时间,这是AMP的重要组成部分。

是什么使加速的移动页面如此之快?
在AMP HTML中,某些HTML标记只是不能使用,例如过时的表单。
此外,您还应该使用CSS的简化版本。
但是,在大多数CSS中,可以使用它们,而不能使用最佳实践中的那些。
接下来,基本上根本不允许使用JavaScript。因此,您应该利用一些现成的JavaScript,它将为您提供这些JavaScript。
提供延迟加载等元素的程序。
因此,总体思路是设计一个确保纯速度和纯可读性的完整平台。
诸如图像之类的元素只有在滚动到视图中后才会加载-JavaScript是为您完成所有这些操作的元素。
我们期望JavaScript库将内置到特定的操作系统中。
接下来,此文件被设计为要大量缓存,以防止Google托管这些页面。
然后,您可以在此处托管实际内容,而无需从某个地方获取数据。
它在移动设备中如何工作?
您肯定已经习惯了网页的常规桌面版本。
如果您的源代码包含APM版本,则可以使用rel AMP HTML链接来指定它,该链接反过来指向所谓的“托管AMP页面”。
现在,这不过是您域中存在的页面,但页面是用不同形式的HTML构建的。
当您在网站上新故事的末尾添加/ amp时,您甚至可以看到此操作,您将看到AMP HTML。
它将链接到源代码中存在的AMP HTMP链接。
那是关于托管AMP,它独立于Google。您可以这样做,它的设计也更快。
这个托管的现金平台是免费的,并标记为gstatic。
当您真正注意到Google搜索结果中显示的内容时,在那里列出的版本实际上将托管在gstatic.com上,简而言之-由Google托管的缓存版本。
至关重要的是,这两个版本(一个在Internet上缓存的版本和一个由您托管的版本)都具有原始的rel = canonical。
这将更像您的移动世界中的rel替代方案。
但是,由于HTML缩短了,因此速度更快。
还可以潜在地设计这些内容,以确保这些元素是可以被任何人缓存的内容位,其中rel = canonical不会指向您。
另外,如果我们说您仍然可以在这些网页的这些缓存版本上提供您自己的广告,那么我们绝对不会错。
但是,我们只是不知道它的其他细节。但是有一个平台可以帮助您投放 Outbrain, ADSense 和其他各种流行广告平台的广告。
最好的部分是您将成为将所有收入都收集起来的人,因为他们不接受它。
此外,Analytics(分析)可以与网页的缓存版本一起使用。
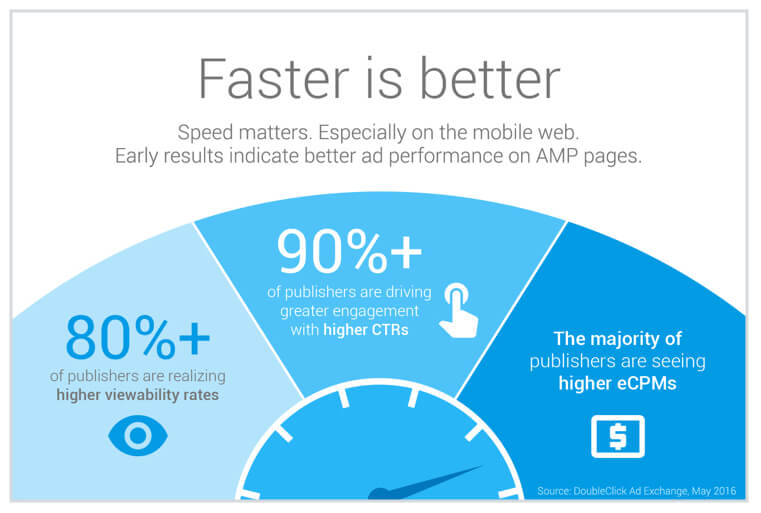
AMP对SERP有什么样的影响?
任何营销人员的最终目标都是获得 更好的SERP地位,因此让我们看看AMP对SERP有什么样的影响。
目前,我们只知道它是专门针对移动设备的-毕竟这就是名字所说的“自动移动页面”。
它更多关于移动。
使用AMP有很多好处,最明显的是速度。
您的网站速度是重要的排名因素。因此,这直接影响您的 搜索引擎排名。
随着消费者模式和趋势的不断发展,Google积极采取相应的措施。
您如何准备充分利用PMP?
有两个方面需要注意。首先,您应该能够为您的网站构建Google AMP页面。
其次,为了确保这些网页有效,正如我们前面已经讨论过的那样,它是HTML的废弃版本。
但是,HTML是基于严格的策略构建的,其中标记应位于特定的位置和特定的顺序。
另外,您不应该利用某些东西。如果您违反这些准则中的任何准则,则由于该页面无效而将无法使用。
要验证AMP页面,您需要使用Chrome内置的通行费。
打开Chrome的开发人员工具后,您会发现一个可以在AMP项目网站上查找的系统。
在这里,您实际上将能够访问一个页面并请求其进行验证,以说明“这是否是AMP页面”。
如果该特定页面有任何问题,它将通知您。
首先,创建Google AMP页面,并确保其构建良好。
其次,努力简化页面的构建过程。
现在,如果您正在开发内容管理系统或类似的系统,那么继续前进肯定会希望它成为您过程中不可或缺的一部分。
现在,您希望所有网页都是PMP页面,或者希望这些页面的AMP版本中的最大可用页面数取决于您。
因此,对于最受追捧的内容管理系统(例如AMP WordPress),已经准备好所需的插件。
您可以放松并下载该特定插件。
基本上,对于许多页面,它为您创建这些Google AMP页面提供了很多帮助。
----- end -----