无论您是博客作者还是在线杂志或报纸上的文章撰写者,您都有可能会问自己文章是否需要图片。答案始终是“是”。图片使文章栩栩如生,也有助于网站的SEO。这篇文章解释了如何针对SEO完全优化图像,并提供了一些使用图像以获得最佳用户体验的指导。

目录
- 一律使用图片
- 寻找合适的形象
- 备择方案
- 准备图片以供您在文章中使用
- 选择正确的文件名
- 选择正确的格式
- 图像SEO的比例
- 使用自适应图像
- 缩小档案大小
- 将图片添加到您的文章中
- 字幕
- 替代文字和标题文字
- 添加图像结构化数据
- OpenGraph和Twitter卡
- XML图片站点地图
- 通过图像CDN提供图像
- 图片SEO:摘要
一律使用图片
图片,如果正确使用,将有助于读者更好地理解您的文章。俗话说“一幅图片值得一千个单词”可能不适用于Google,但是当您需要添加1,000个沉闷的单词,在图表或数据流程图中说明您的意思或者只是制作社交媒体发布更具吸引力。
这是一个简单的建议:将图像添加到您撰写的每篇文章中,以使其更具吸引力。而且,由于视觉搜索变得越来越重要(正如Google对搜索未来的愿景所示),它可能会为您带来大量的访问量。而且,如果您拥有视觉内容,则有必要将图像SEO放在任务列表中更高的位置。
不久前,Google图片有了一个全新的界面,其中包含新的过滤器,元数据甚至归属。这些很棒的新过滤器表明Google越来越了解图片中的内容以及该图片如何适应更大的上下文。

使用原始图像(您自己拍摄的照片)总是比使用原始照片更好。您的团队页面需要的是您实际团队的照片,而不是右边的这个家伙或他的股票照片好友之一。离题:而且,这个家伙确实需要理发。
您的文章需要与主题相关的图像。如果要添加随机照片只是为了在Yoast SEO插件的内容分析中获得绿色子弹,那么您做错了。图片应反映帖子的主题,或在文章中具有说明性目的。另外,请尝试将图像放置在相关文本附近。如果您有主图像或要排名的图像,请尝试将其保持在页面顶部附近(如果可能的话),而不会感到被迫。
所有这些都有一个简单的图片SEO原因:带有相关文本的图片在针对其进行优化的关键字中排名更高。但是,我们稍后将在本文中讨论图像SEO。
备择方案
如果没有可用的原始图像,则可以使用其他方法查找独特的图像,并且仍然避免使用库存照片。 例如,Flickr.com是一个不错的图像源,因为您可以使用知识共享图像。只要记住要归因于原始摄影师即可。我们还喜欢Unsplash等网站提供的图像。我们有一篇博客文章,为您提供了获得出色图像的绝佳概述。避开 明显的库存照片,如果您使用的是库存照片,请选择看上去更真实的照片(好一点) 。但是,无论使用哪种方式,您都可能会发现其中包含人物的图像看上去始终像是照片。除非您自己拍摄照片,否则(我们认为)始终是最好的主意。
照片的明显替代品可能是图表或插图,这是我们在Yoast中使用的。如果您有兴趣,我们的常驻插图画家Erwin在我们的开发人员博客上写了一篇有趣的文章,介绍插图的制作。此外,值得一提的是动画GIF,因为它们在当今非常受欢迎。

但是,即使动画GIF很流行,也不要落伍。由于图像的移动分散了读者的注意力,这会使您的帖子更难以阅读。他们还会降低您的页面速度。
准备图片以供您在文章中使用
找到正确的图像(无论是照片,插图还是图表)后,下一步就是对其进行优化以在您的网站上使用。因此,在添加图像之前,需要考虑以下几点:
选择正确的文件名
图像SEO以文件名开头。您希望Google甚至不看图像就知道图像的含义,因此请在图像文件名中使用焦点关键词。很简单:如果您要写关于巴黎圣母院的文章,并且使用的图像显示巴黎圣母院大教堂上空的巴黎日出,则文件名不应为DSC4536.jpg。适当的文件名应为notre-dame-paris-sunrise.jpg,并确保照片(和您的文章)的主要主题位于文件名的开头。
选择正确的格式
对于图像,在正确的格式不存在; 这取决于图像的类型以及您要如何使用它。简而言之,我们建议:
- 对于较大的照片或插图,请选择JPEG:相对较小的文件大小,它将在色彩和清晰度方面为您提供良好的效果;
- 如果要保留图像的背景透明性,请使用PNG;
- 或者,使用WebP代替JPEG和PNG。它将以较小的文件大小产生高质量的结果。您可以使用Squoosh之类的工具将图像转换为WebP。
- 将SVG用于徽标和图标。借助CSS或JavaScript,您可以管理SVG格式的图像,例如,在不损失质量的情况下调整其大小。
如果您知道很大一部分受众使用特定的浏览器或设备,请确保在CanIuse.com上检查这些浏览器是否支持您的首选格式。
选择正确的名称和格式后,就可以调整大小和优化图像了!
图像SEO的比例
加载时间对于UX和SEO很重要。网站速度越快,用户和搜索引擎就越容易访问(和索引)页面。图像可能会对加载时间产生很大的影响,尤其是当您上传大图像以使其很小时,例如,以250×150像素大小显示2500×1500像素的图像时,由于仍然需要加载整个图像。因此,将图像调整为想要的显示尺寸。WordPress通过在上传后自动提供多种尺寸的图像来帮助您实现此目的。不幸的是,这并不意味着文件大小也已优化,而仅仅是图像显示大小。因此,请考虑上传图像的大小!
使用自适应图像
这对于SEO也是必不可少的,如果您使用的是WordPress,那么它就为您完成了,因为它是默认从版本4.4添加的。图片应具有srcset属性,这样就可以在每个屏幕宽度上提供不同的图片-这对于移动设备尤其有用。
缩小档案大小
图像SEO的下一步应该是确保对缩放后的图像进行压缩,以便以尽可能小的文件大小进行投放。
当然,您可以仅导出图像并以质量百分比进行试验,但是我们更喜欢使用尽可能高质量的图像,尤其是考虑到当今视网膜和类似屏幕的普及。

例如,您仍然可以通过删除EXIF数据来减小这些图像的文件大小 。我们建议使用ImageOptim之 类的工具 或Squoosh, JPEGmini,jpeg.io或 Kraken.io之类的网站。
优化图像后,可以使用Google PageSpeed Insights,Lighthouse,WebPageTest.org或Pingdom之类的工具测试页面。
将图片添加到您的文章中
尽管Google能够更好地识别图像中的内容,但您不应该完全依靠它们的功能。一切都取决于您提供该图像的上下文-因此,请尽可能多地填充!我们将在下面讨论。
您的图片随时可以使用,但不要随便放在您的文章中。如前所述,将其添加到相关文本内容附近会很有帮助。它可以确保文本与图像的相关性与图像与文本的相关性一样,这是用户和Google所喜欢的。
字幕
图像标题是页面上图像的随附文本-如果您查看本文中的图像,则是每张图像下方灰色框中的文本。字幕对于图像SEO为何重要?因为人们在扫描文章时会使用它们。人们在扫描网页时往往会扫描标题,图像和标题。 早在1997年,Jakob Nielsen写道:
“增强扫描的元素包括标题,大字体,粗体文本,突出显示的文本,项目符号列表,图形,标题,主题句子和目录。”
2012年, KissMetrics走得更远,指出 :
“阅读图片下的字幕平均要比正文副本本身多300%,因此,不使用它们或未正确使用它们,就意味着错过了与大量潜在读者互动的机会。”
您是否需要为每个图像添加字幕?不可以,因为有时图像有其他用途。确定您是否也想将其用于SEO。考虑到需要避免过度优化,我们说您应该只在对访客有意义的地方添加字幕。首先考虑访问者,不要仅仅为了图像SEO的目的添加标题。
alt文字和title文字
的alt文本(或ALT标记)添加到图像所以会有到位的描述性文本,如果图像不能被显示给访问者的任何理由。我们不能比Wikipedia更好 :
“在图像对阅读器不可用的情况下,可能是因为它们由于视觉障碍而已关闭其Web浏览器中的图像或正在使用屏幕阅读器,因此替代文字可确保不会丢失任何信息或功能。”
确保在您使用的每个图像上添加替代文本,并确保替代文本包含该页面的SEO关键字(如果适用)。最重要的是,描述图像中的内容,以便搜索引擎和人们都可以理解它。与图像相关的信息越多,搜索引擎就越会认为该图像很重要。
将title鼠标悬停在图像上时,某些浏览器会将文本显示为“工具提示”。Chrome会按预期显示标题文本 。图像的标题文本与此类似,许多使用标题的人只是复制替代文本,但是越来越多的人将其完全排除在外。这是为什么?这是Mozilla的看法:
“
title存在许多可访问性问题,主要是基于以下事实:屏幕阅读器支持非常难以预测,并且除非您用鼠标悬停(例如,无法访问键盘用户),否则大多数浏览器都不会显示它。”
最好在文章正文中包含此类支持信息,而不要附加到图像上。
阅读更多:了解有关alt标签和标题标签优化的更多信息»
添加图像结构化数据
在页面上添加结构化数据可以帮助搜索引擎将图片显示为丰富的结果。尽管Google表示结构化数据并不能帮助您更好地排名,但确实有助于在Image Search中获得更丰富的列表。还有更多。例如,如果您的网站上有食谱,并且向图像添加了结构化数据,则Google还可在您的图像中添加徽章,以表明该图像属于食谱。Google图片支持以下类型的结构化数据:
- 产品
- 视频
- 食谱

如果您希望图像在图像搜索中显得更加丰富,则Google需要遵循许多准则。首先,在将图像指定为结构化数据属性时,请确保该图像实际上属于该类型的实例。此外,您的图像应具有image属性,并且图像应可爬网和可索引。您可以找到所有Google的《结构化数据通用指南》。
Yoast SEO会自动将正确的结构化数据添加到您网站上的许多图像中,例如徽标或您添加到我们模块中内置的操作方法文章中的图像。插件总是在任何页面上找到至少一个相关图像以添加到结构化数据图中。这样,Yoast SEO可以正确地向搜索引擎描述您的页面。想更多地了解结构化数据?如果您想学习如何向页面添加结构化数据,请注册我们的免费结构化数据培训课程!
OpenGraph和Twitter卡
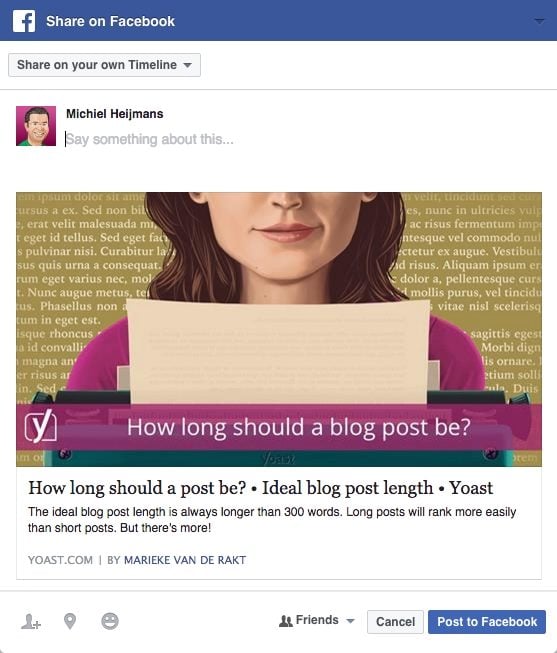
之前,我们提到了使用图像进行社交共享。如果将以下图像标记添加到<head>页面HTML中的 部分,例如:
<meta property="og:image" content="http://example.com/link-to-image.jpg" />
这样可以确保图片包含在Facebook上的共享中(例如,OpenGraph也用于Pinterest)。

我们的Yoast SEO插件 有一个“ 社交”部分 ,您可以在其中设置(高级版本)甚至可以 预览您的Facebook和Twitter帖子。高级用户还可以使用Zapier集成来自动发布到社交媒体平台。确保使用高质量的图像,例如您在帖子中使用的原始图像,因为社交平台经常使用较高质量/较大图像。如果您已正确设置此文件,但未显示正确的图像,请尝试在URL Debugger中刷新Facebook的缓存 。Twitter卡 对Twitter也是一样,也是由我们的插件生成的。
XML图片站点地图
如果您是Web开发人员,则可能会对XML图像站点地图感到好奇。我更愿意将其描述为 XML网站地图中的图像。Google对此很清楚:
此外,您可以将Google图片扩展名用于站点地图,以向Google提供有关页面上可用图片的更多信息。图片站点地图信息可帮助Google发现我们可能无法找到的图片(例如您的网站使用JavaScript代码访问的图片),并允许您指示您要Google对其进行爬网和索引的网站上的图片。
人们不时地向我们询问有关XML图像站点地图的信息。我们不会在插件中生成这些内容,但会遵循Google的建议并将其包含在页面中或发布站点地图。只需向下滚动我们的 发布站点地图 ,您就会看到我们已将图像添加到所有最新发布的帖子中(仅此列而已)。将图像添加到XML网站地图中有助于Google为您的图像编制索引,因此请务必这样做,以获得更好的图像SEO。
通过图像CDN提供图像
我们都知道CDN是最流行的站点速度优化之一。一些提供CDN的公司还具有用于图像的特定CDN。图像CDN围绕基本任务构建:优化图像并尽快将其提供给访问者。运行映像CDN可以许多次加快映像的交付速度。
映像CDN使您可以处理映像的转换,优化和交付。您可以确定什么负载以及何时应该工作。例如,您可以说应该将所有PNG图像即时转换为webp,因为这些图像加载速度最快并提供最佳图像质量。映像CDN包含许多选项,可以对过程进行微调,但是通常会有一个默认设置,可能是大多数站点的最佳选择。
有大量图像CDN可供选择,例如Sirv,Cloudinary和Imagekit。此外,像Cloudflare这样的平台可让您确定如何调整大小,重新格式化和提供图像。
图片SEO:摘要
图像SEO是许多元素的总和。随着Google每天越来越擅长识别图像中的元素,确保图像及其所有元素有助于良好的用户体验和SEO变得很有道理。试图哄骗Google是愚蠢的。
将图像添加到文章时,请记住以下几点:
- 使用与您的文字匹配的相关图片
- 为图像选择一个好的文件名
- 确保图像尺寸与显示的图像尺寸匹配
srcset尽可能使用- 减小文件大小以加快加载速度
- 添加标题(如果适用),以更轻松地扫描页面
- 使用图片替代文字。无需标题文字
- 将结构化数据添加到图像
- 为图像添加OpenGraph和Twitter Card标签
- 在XML网站地图中使用图片
- 通过CDN提供图像
- 提供所有可以的上下文!
----- end -----