- 什么是H1标签
- H1和标题之间的区别
- 撰写H1的要求
- 如何制作H1标签
- H2-H6标题标签
什么是H1标签
每个网页都有多个标题,但是唯一的一个是主标题标签。我们可以将其与书或报纸的书名进行比较。每页应具有一个H1标签。因此,我们可以将H1 确定为考虑网页标题(标题)的HTML标签。
HTML中的H1标签和标题标签的示例
<html>
<head>
<title>What is H1 Tag & How Important Is This For SEO?</title>
</head>
<body>
<h1>Explore an Importance of H1 Tag and the Requirements of Its Writing</h1>
</body>
</html>
H1标签对SEO产生巨大影响。由于这完全是对用户的吸引力,因此搜索引擎机器人对H1标签给予了足够的关注。它有助于描述网页的含义,为用户提供有关内容的信息。
Google在2018年承认使用Mobile-First Indexing。由于H1标签与用户有关,因此主要声明其可用性。对于移动屏幕阅读器来说,它成为一个非常重要的因素,因为它提供了跳转到页面上的H1标签以告知访问者该页面内容的功能。
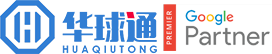
H1和Title标签之间的区别
理解H1和Title是不同的标题非常重要。而且它们必须巧妙地结合在一起。那么要点是什么?
1. Title标签是浏览器标题
它不会在网页上显示给用户。但是H1标签是用户浏览网页时首先看到的内容。

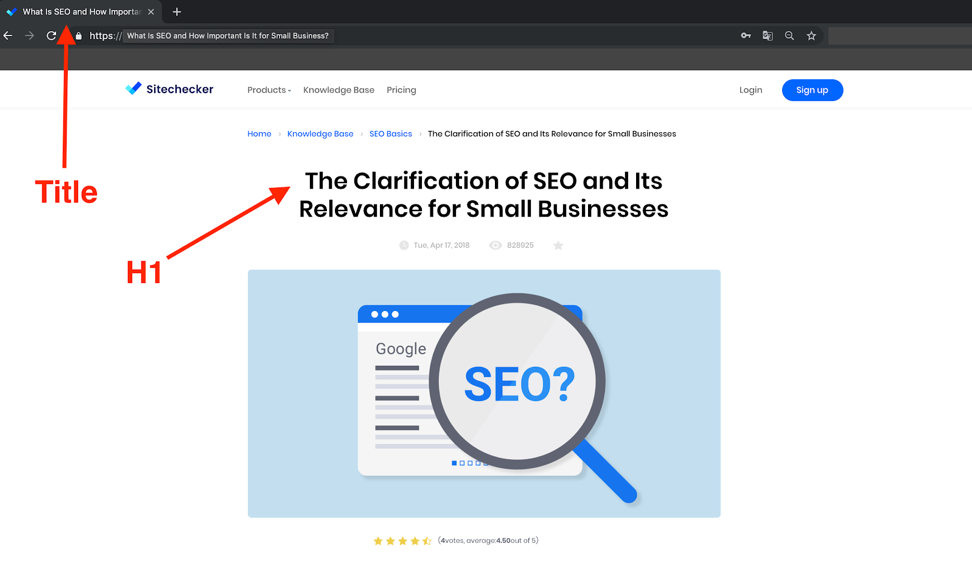
2. Title标签在SERP中显示为代码段的标题
您不会在代码段中看到H1标签。

3.标题标签用于搜索引擎爬虫,H1标签–用于用户
通常,H1和Title标签应该是唯一的,面向关键字的,并表示网页的主要意图。但要点–他们不应该互相重复。
忽略标题唯一性和相关性的规则可能会导致Google受到处罚。最近,搜索引擎开始关注内容的质量及其SEO参数。标头重复,过采样,分布混乱,与内容不一致。
编写H1标签的要求
规则1.一页–一个H1标签
没有铁律“不要在页面上使用多个H1标签” ,但这是首选。可以通过在页面上使用大量的H1标签来解释目标关键字词组模糊的原因。
让Matt Cutts详细解释有关使用多个H1标题标签的信息。
规则2. H1标签应放在页面顶部
正如我们上面所讨论的,这全都与用户和可用性有关。正确的H1标签必须使读者对本网页的内容有深刻的了解。
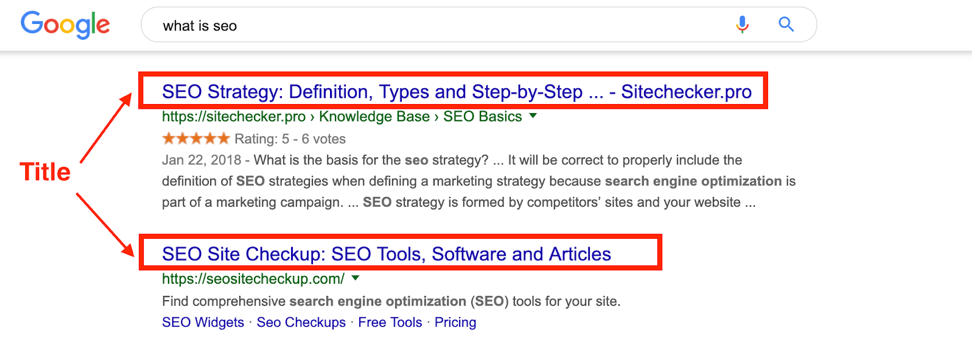
规则3.您的H1不应大于70且小于20个字符
金色的H1限制为20-70个字符,以创建积极的用户体验。尝试使用目标关键字来覆盖该主题。cms WordPress的特殊插件可让您直接在编辑器中分析所有meta的正确填充。

规则4.使您的H1视觉上更坚固
该规则是关于H1形式化的。请记住,H1标签对于用户必须是可见的。另外,它的结尾不应有任何标点符号,例外–标有“?” 和“!”。 简而言之,它应该牢固,醒目并位于页面顶部。修改H1标签时,请问自己:
- H1标签是否唯一,最多70个字符且不重复标题?
- H1是否标记页面上最引人注意的文本?
- H1是否有目标关键字?
- H1标签是否表达了网页内容的感觉?
- 您的H1标签对用户而言是否有趣和有吸引力?
如果您可以回答“是”,那么恭喜您,您拥有完美的H1标签。
如何检查H1标题标签
优化H1标签是SERP成功的第一步。因此,您应该检查每个网页上的所有H1标签,并在必要时进行更正。
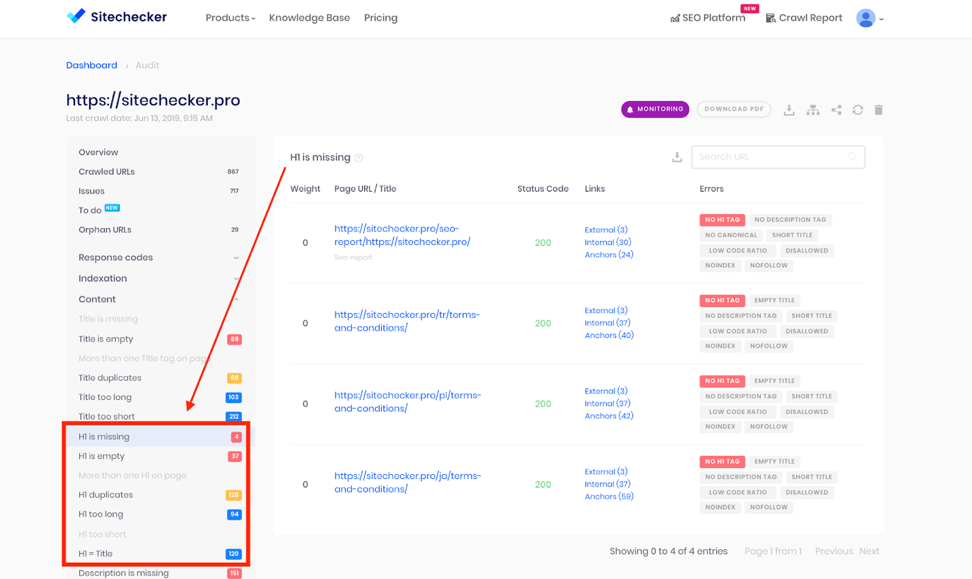
在您的网站上检测H1标签错误
搜寻您的网站,找出哪些页面出现h1标题错误
以上面的形式启动网站审核,以检测H1标题标签问题。几分钟后,您将获得有关“如何修复”的报告和建议。

H2-H6标题标签
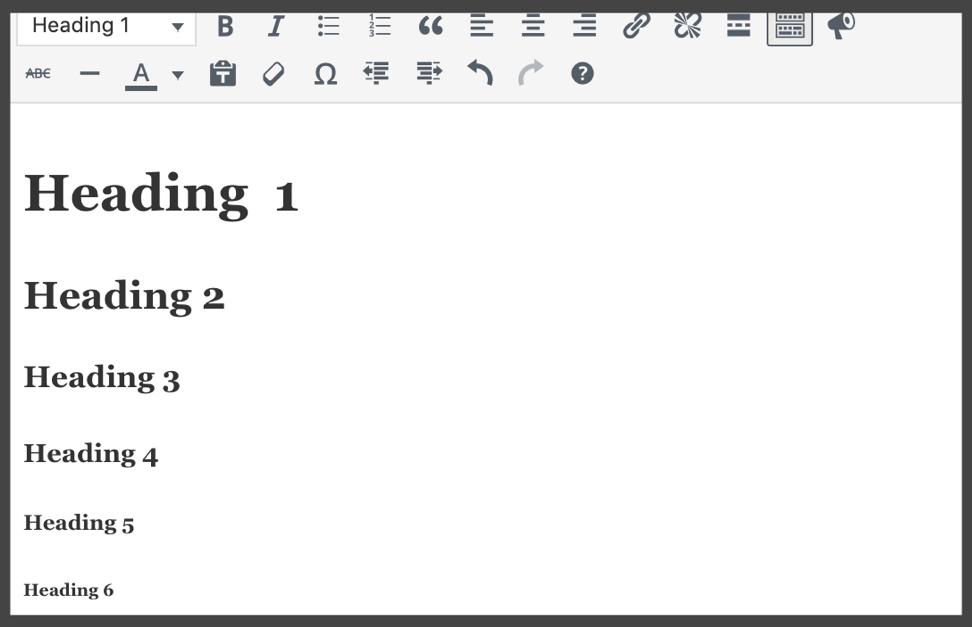
您已经注意到,网站不仅有H1标题。还存在H2,H3,H4,H5,H6标题。在网页的可视部分中,它们之间的区别仅在于字体大小。请参见下面的屏幕截图。

但是在源代码中,它们仅使用以下标记彼此不同:
<body>
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
</body>
使用这些标签的要求与H1标签非常相似。让我们总结一下:
- 仅在必要时使用H2-H6标题标签:网站导航,文章或段落结构。
- 不要在网页上使用所有标题标签。和往常一样,使用h2-h3标题就足够了。
- 不要忘记正确设置它们的格式:字体,大小,粗体或斜体(由于您网站的编辑政策)。
----- end -----